サイトの表示速度は速いほうがいい、という情報は、おそらくSEOに取り組んでいる人なら、ご存知かと思います。
ただ、知ってるけど特に対策はしていない、やり方がわからない、そもそも表示速度ってどうやって調べるの?
という人は、ぜひ今回の記事を読んでみてください。
特に気にしたことはない、記事数がまだ少ないから大丈夫だろう、という人も、一度自サイトのスピードチェックはやっておいたほうが良いです。
今回は、Googleアナリティクスを使った速度測定法や、遅い時の改善法、サイトの表示速度がSEOに与える影響などについて書いています。
サイトの表示速度はどの程度SEOに影響があるのか?

 かずさん
かずさん
















2018年7月、Googleからスピードアップデートの発表がありました。
ページの読み込み速度をモバイル📱検索のランキング要素として使用する Speed Update を、全てのユーザーを対象にロールアウトを開始しました!
詳しい情報はブログをご覧下さい 👉 https://t.co/EcWFaaNE0G
— 金谷 武明 Takeaki Kanaya (@jumpingknee) 2018年7月9日
この発表があったことで、今後モバイル検索では、ページの表示速度を検索順位決定の要因に取り入れるということが確定しました。
さらに、Googleからは2018年3月に、PCではなくスマホサイトをページ評価の基準にするという、「モバイルファーストインデックス」も発表されています。
つまりこれって、スマホのページ表示速度改善が、検索順位にもがっつり関わってくる、ということですよね。
表示速度の改善は、SEO対策として必須といってもいいと思います。
ただ、SEO対策としては取り組むべき項目ですが、実際どの程度の影響力があるんでしょうか?
Googleのジョン・ミュラー氏によると、今回発表されたSpeed Updateで影響が出るのは、「本当に遅いサイト」だけということらしいです。
速ければ速いほど評価が上がるという情報もありましたが、それはどうやら間違いで、実際のところは表示速度が超遅いサイトにだけ、順位が下がる影響があるみたいですね。
また、仮にサイトの表示速度がかなり遅くても、コンテンツが高い評価を得ている場合は、順位は下がらないようです。
やはり最重要なのはユーザビリティの高さで、コンテンツの質が大事といえると思います。


とはいえ、やれることはやっておくのがSEOの基本ですから、改善できるところはしていったほうが良いですよね。
参照:海外SEO情報ブログ
SEOだけではない、表示速度のメリットとデメリット


表示速度を向上させるメリットは、SEO効果だけではありません。
もしあなたがサイトを閲覧した時に、ものすごく表示されるのが遅いサイトがあったら、どう感じますか・・・?
僕ならたぶんソッコーで離脱すると思います。
待ってる時間てすごく長く感じますよね。
おそらくあなたの場合も、よほど読んでみたい魅力的なページでも無い限りは、違うサイトに移動したくなるんじゃないでしょうか?
kissmerticsの調査データによれば、表示速度が1秒遅れるたびに、16%のユーザー満足度が失われるそうです。
ページスピードが遅いことのデメリットをまとめてみます。
- ユーザー満足度が低下する
- 直帰率が悪化する
- CVRが下がる
- ページビューが下がる
表示時間が遅くなるほど、ユーザー満足度が失われるのは上述の通りですが、それにともなって、コンバージョンも7%低下するという、データも出ています。
簡単にまとめてしまえば、ページの表示速度が遅いのは、ユーザーの不満を高める原因になるということですね。
逆に考えれば、ページスピードの向上は、ユーザーの利便性を考える上では、重要なファクターであるといえるでしょう。
アナリティクスを使った表示速度の計測方法


Googleアナリティクスというと、アクセス解析のイメージしかないかもしれませんが、実はサイトの表示速度を確認できる機能もあるんです。
アナリティクスってなに?という人は、こちらの記事を確認してみてください。


こちらでは、アナリティクスを使った、表示速度の計測方法を解説します。
「PageSpeed Insights」を使ったやり方もありますが、こちらだと1ページごとにURLを入力する必要があるので、アナリティクスのほうが楽です。
まず、Googleアナリティクスにログインしたら、左側メニューから「行動」→「サイトの速度」とクリックします。


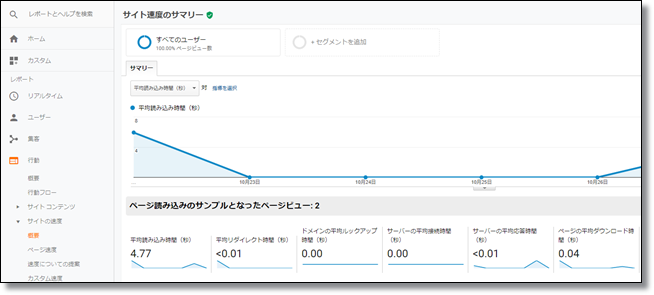
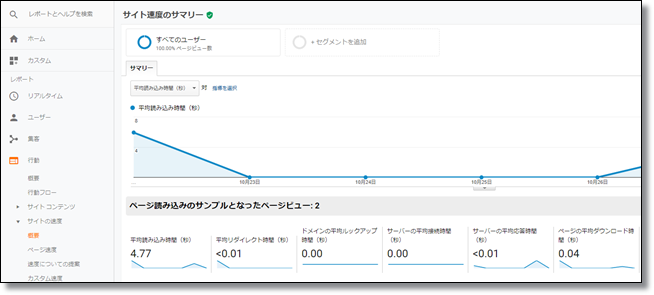
概要


「概要」の項目では、サイト全体の表示速度を確認することができます。
項目はいろいろありますが、大事なところだけ簡単に説明しておきます。
平均読み込み時間
「平均読み込み時間」は、ページを読み込むのにかかった時間の平均値が表示されます。
ユーザーの待ち時間をあらわしている項目で、サイトの表示速度というと、ここのことを指すことが多いです。
サーバーの平均接続時間
ユーザーのリクエストに、サーバーが答えるまでの平均時間で、ここが大きくなっている場合、サーバー自体に問題がある可能性があります。
格安のサーバーなどを使用している場合によく見られます。
ページの平均ダウンロード時間
ページのダウンロードにかかった平均時間で、ページ内で大きすぎるサイズの画像などを使用していると、数値が大きくなることがあります。
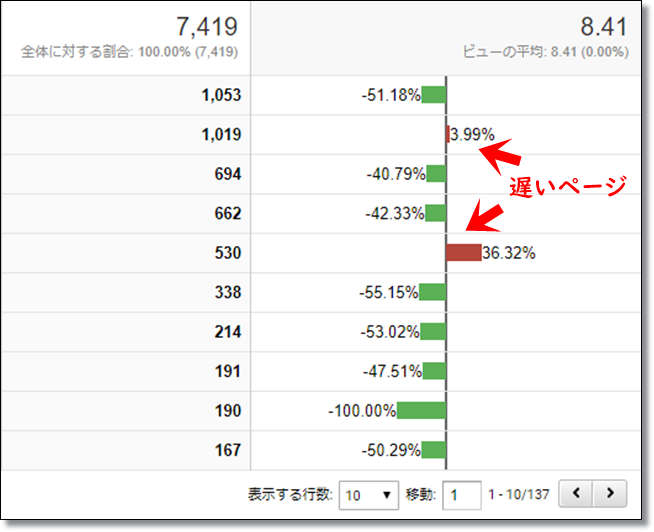
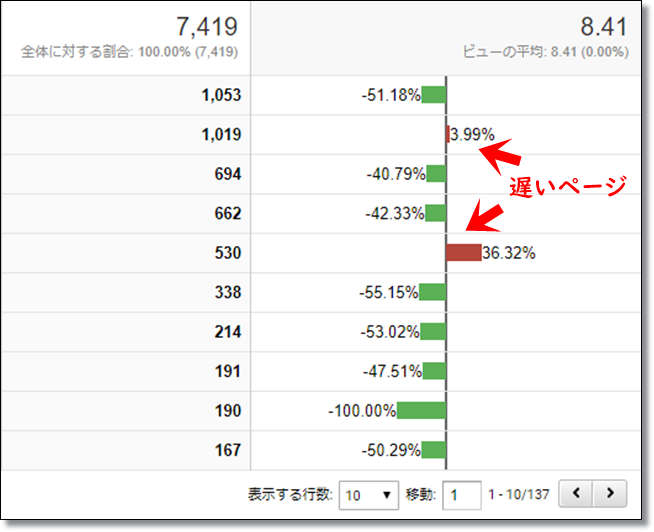
ページ速度


「ページ速度」では、ページごとの表示速度を確認でき、サイト全体で比較して、速度の遅いページを確認することができます。
- 表示が速いページは、緑のバーが左に伸びています。
- 表示が遅いページは、赤のバーが右に伸びてますね。
ここで赤くなっているページは、他のページよりも表示速度が遅いということですから、改善していきましょう。
表示速度が遅い時の改善方法


表示速度の改善方法も、アナリティクスから確認することができます。
左メニューから「行動」→「サイトの速度」→「速度についての提案」をクリックすると、ページごとの改善案を提案してくれます。
「Page Speedの提案」で、数字の部分をクリックすると、「PageSpeed Insights」の分析結果と改善提案が表示されます。
ここで提案される項目は、多くはこんな感じです。
- レンダリングを妨げるリソースの除外
- オフスクリーン画像の遅延読み込み
- 使用してないCSSの遅延読み込み
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
- サーバー応答時間の短縮









オフスクリーン画像の遅延読み込み
オフスクリーン画像の遅延読み込みは、画面に映ってない画像、つまりスクロールしないと出てこない画像は、読み込まないようにさせましょう、ってことです。
この設定には、プラグインの「a3 Lazy Load」をインストールすればOKです。


適切なサイズの画像


最適化といわれると分かりにくいですが、ようは画像データを圧縮して小さくする、サイズもできるだけ小さくして、表示速度を向上させる改善策です。
WordPressでサイトを作ってるなら、プラグインをインストールするだけで簡単に改善することができます。
ここで使うプラグインは、「EWWW Image Optimizer」と「Imsanity」の2つです。
「EWWW Image Optimizer」は、画像を圧縮してくれるプラグインで、「Imsanity」は画像のサイズを自動で縮小してくれるプラグインです。
どちらもインストールして設定してしまえば、あとは記事を追加するたびに自動で修正してくれるので、かなり便利です。
「EWWW Image Optimizer」の設定方法は、こちらの記事で詳しく説明しています。


もしもあなたのサイトがWordPress以外で作られているなら、プラグインは使えないので、違う手段で最適化していきましょう。
画像が多いほど、なかなか大変な作業ですが、簡単に圧縮できるツールをご紹介します。
縮小専用
画像の縮小のみに特化したシンプルなソフトですが、軽いしとても使いやすいです。
画像ファイルをまとめてドラッグ&ドロップで、一括縮小してくれるのでかなり便利。
使い方はこちらで解説されています。
http://beans-g.com/slip/shukusen/
TinyPNG
TinyPNGは、PNG画像に限定されますが、画像を「Drop your .png files here!」と書いてあるところにドロップするだけで、自動圧縮してくれる便利なフリーサイトです。
多少は画像が劣化しますが、背に腹は変えられません。




画像の圧縮については、こちらのサイトで勉強させていただきました。
レンダリングを妨げるリソースの除外


さて、レンダリングを妨げるリソースの除外、ということですが、何を言ってるのか分からないので放置中の人も多いんじゃないでしょうか。
レンダリングというのは、ブラウザがサイトを表示させるための描画処理のことです。
例えば、ゲームの世界って、ただの文字列データから世界が構築されていきますよね?
映画のマトリックスとか、あんなイメージでオッケーです。
で、CSSはレンダリングに必要な部分なので、CSSが解析されるまで、ブラウザは描画を待機します。
これが「レンダリングブロック」です。
ようは、スクロールしないと見えないコンテンツのCSSも最初に読み込んでしまっている分、表示に時間がかかってしまうということですね。
まあ、とりあえずは詳しく分からなくても大丈夫です。
これの改善策としては、functions.phpにコードを追加するやり方を推奨しているサイトが多いですね。
ただ、僕の場合はいろいろ試してみた結果、どうもうまくいきませんでした。
自分が出来てないことを他の人に勧めるわけにはいかないので、ここはプラグインを使って改善したいと思います。
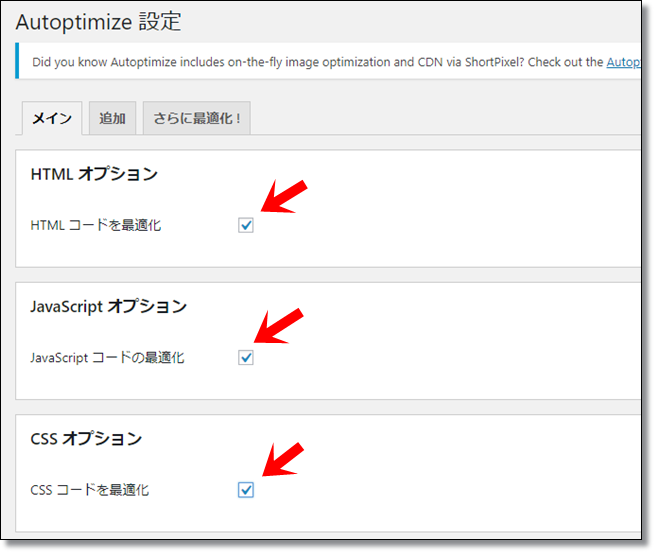
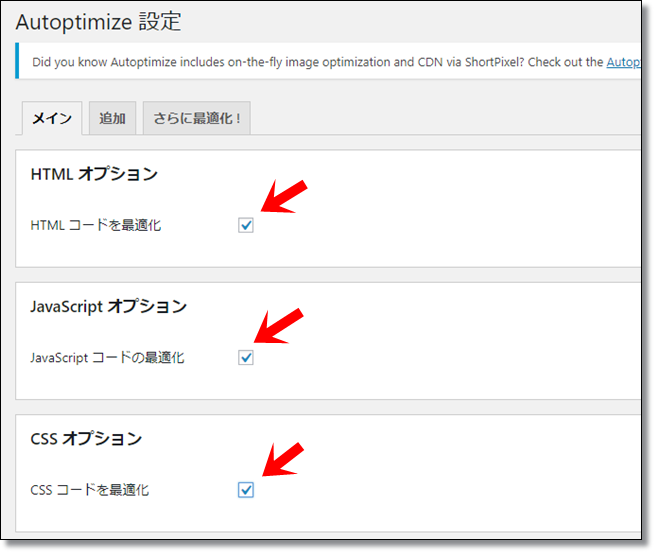
使うプラグインはこちら、「Autoptimize」です。


使い方は普通のプラグインと同じで、インストールしたら「有効化」して、「設定」をしていきます。
設定すべき項目は、「HTMLオプション」「JavaScriptオプション」「CSSオプション」の3つです。
とりあえず、3つ全部にチェックを付けて、サイトを確認してみましょう。


もしも、表示のおかしい箇所などがあれば、ひとつずつチェックを外しながら、確認してみてください。
さらに、こちらもインストールして連動させると、より効果的です。


Async JavaScriptで設定するのは、「Setteing」タブにある以下の項目です。
- 「Enable Async JavaScript」→チェック
- 「Async JavaScript Method」→「defer」にチェック
- 「jQuery」→「exclude」にチェック
- 「Async JavaScript For Plugins」→「Enable Autoptimize Support」にチェック、「jQuery Method:」→「Defer」にチェック
一通りチェックしたら、「Save Setting」をクリックして完了です。
この項目は、こちらのサイトで勉強させていただきました。
サーバー応答時間の短縮


これは純粋に、サーバーのスペックを上げるのが一番早いです。
サーバーの応答時間に問題があるのなら、サーバーに負荷がかかってしまっている状態だと思います。
格安のサーバーに大型のコンテンツを入れたりすると、ここで問題がおきやすいです。
単純に、良いサーバーに契約して移転するか、グレードアップするのが一番手っ取り早いですね。
以前は高性能サーバーといえばエックスサーバーでしたが、今はMixhostなど高速化に秀でたサーバーが台頭してきています。


最後に


「モバイルファーストインデックス」と「スピードアップデート」が発表されたことで、サイトの表示速度の改善は、SEO対策にも必須といってよくなりました。
しかし、大事なのはSEOだけではありません。
一番大事なのは、サイトの表示速度遅延による、「機会損失」を防ぐことです。
表示速度が低下しただけで、直帰率やCVRが悪化するわけですから、アフィリエイターの最大の目的である、「商品を紹介して収益を得る」機会を失ってしまうということですよね。
やれることは全部やって、機会損失を防いでしっかり稼いでいきましょう。
ということで、今回はGoogleアナリティクスを使った表示速度の計測と、改善方法について書いてみました。
一通り読んでみて、「面倒くせーからいいや」と思いませんでしたか?
わかります(笑)
でも、全部をいっきにやる必要は無いと思いますが、簡単にできるところはやっておいたほうが良いです。
今回手持ちのサイトで検証してみた結果、こんな感じになりました。
改善前


改善後


う~ん、ギリギリだけど「遅い」からは解放されました(笑)
今回の記事は、いろんなサイトで勉強させていただきました、ありがとうございます!









コメント
コメント一覧 (2件)
ブログランキングから来ました井上和子と申します
知らないことばかりでとても勉強になりました。
ありがとうございました!
井上さん、コメントありがとうございます!
お役に立てればうれしいです。
また遊びにくてください!