PS Auto Sitemap(ピーエスオートサイトマップ)は、WordPressのプラグインのひとつで、インストールしておくと自動でサイトマップを作成する機能を持つ、便利なプラグインです。
サイトマップっていうのは、簡単にいうとアナタのサイトにどんなコンテンツが書かれているかが分かる、サイト全体の目次みたいなもんです。
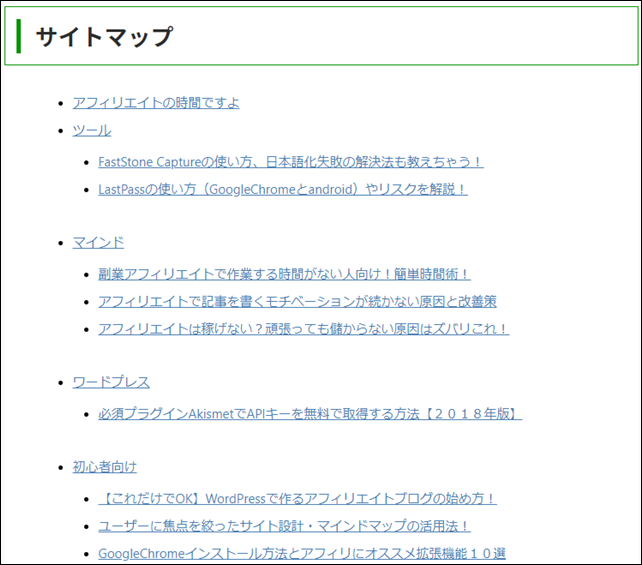
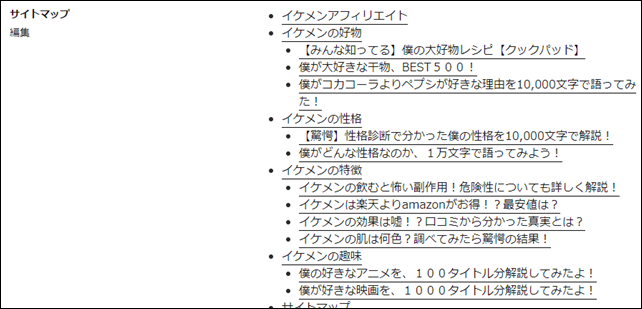
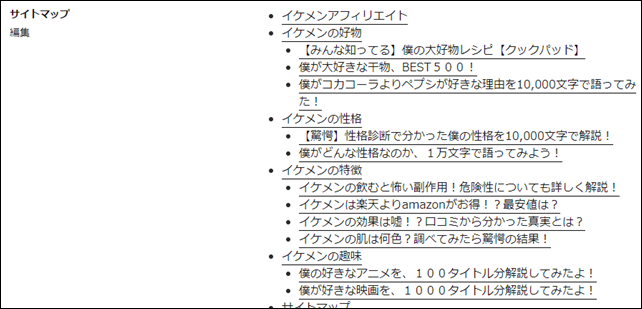
例えば、当サイトのサイトマップはこんな感じです。

このように、ひと目でどんな記事が書いてあるかが分かって、クリックすればその記事にジャンプできるようになっています。
PS Auto Sitemapの設定は、初心者の人にはちょっとだけ難しいかもしれません。
でも、サイトマップの作成は、サイトのユーザビリティを高めるためにも大事なことですから、頑張って設定してみましょう!
今回は、PS Auto Sitemapのインストール方法や使い方、導入するメリットなどについて書いています。
PS Auto Sitemapのインストール方法と使い方
 イケメンくん
イケメンくん




















PS Auto Sitemapは、プラグインをインストールして使用できるようになります。
それでは、インストール方法から解説していきましょう!
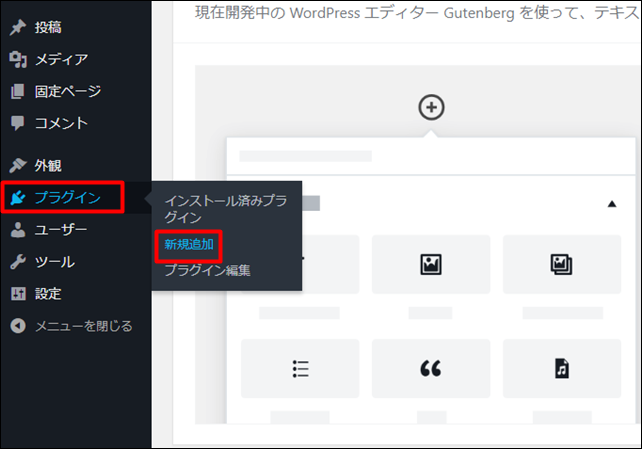
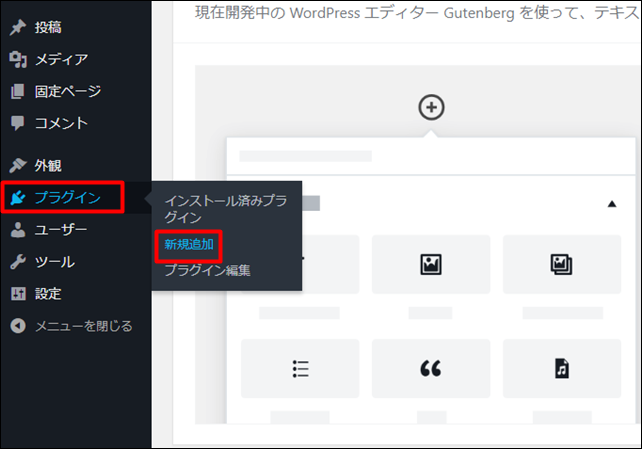
まずは、WordPress管理画面の左メニューから、「プラグイン」→「新規追加」と選んでいきます。


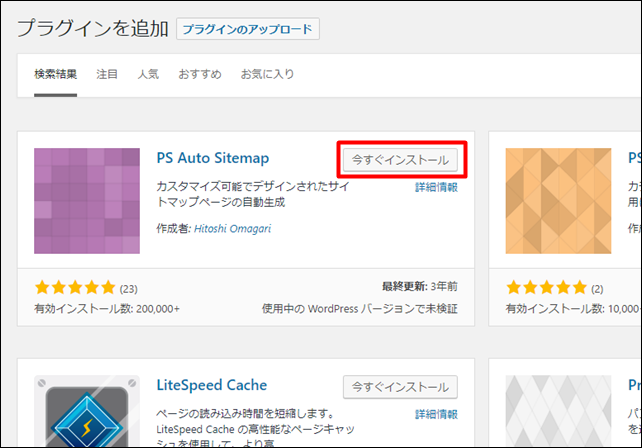
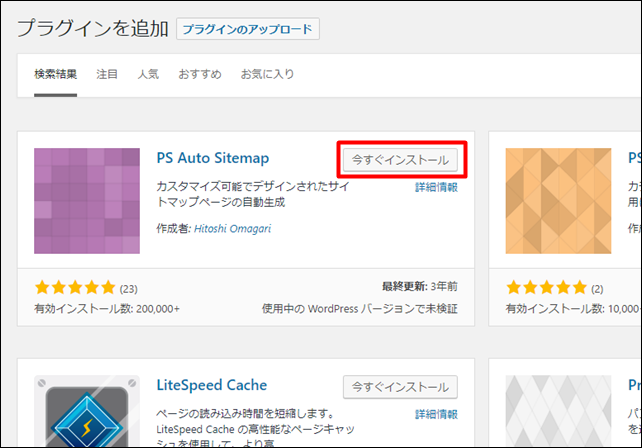
「プラグインの検索」欄に、「PS Auto Sitemap」と入力すると、PS Auto Sitemapのプラグインが表示されるので、「今すぐインストール」をクリック。


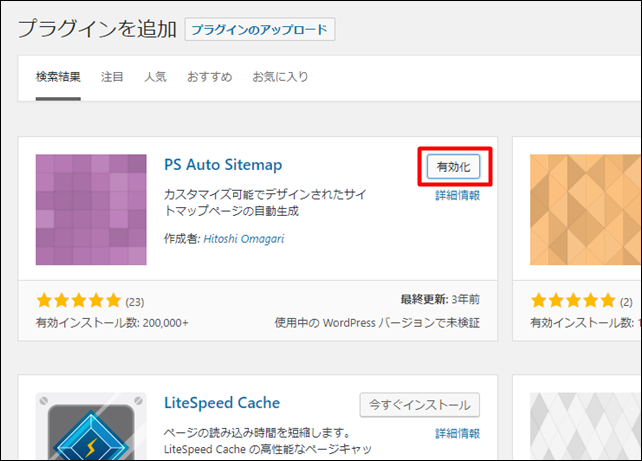
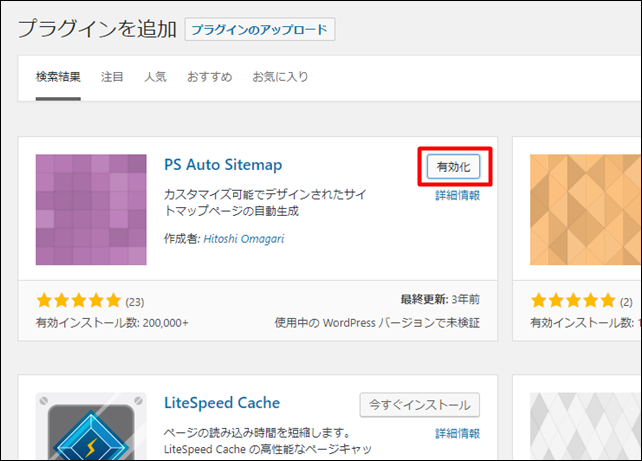
インストール完了後、「有効化」をクリックして下さい。
これで、インストールは完了です。


PS Auto Sitemapの使い方
インストールまでは簡単ですが、ここからはちょっぴり面倒になります。
分からなくても、書いてある通りに進めていけば大丈夫なので、まずは進めていきましょう。
まずは、サイトマップのページを作成するところからスタートです。
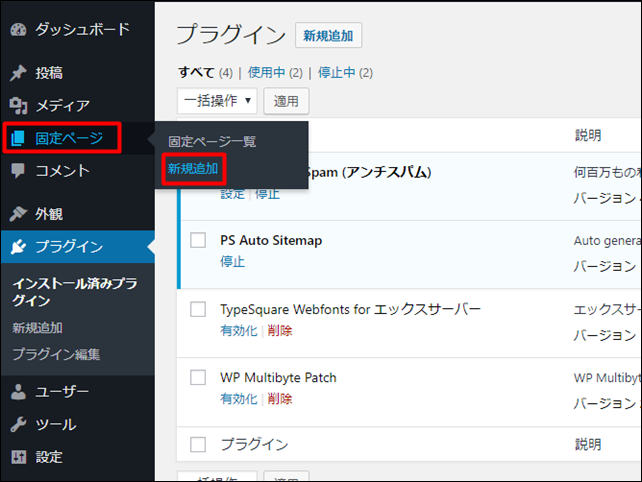
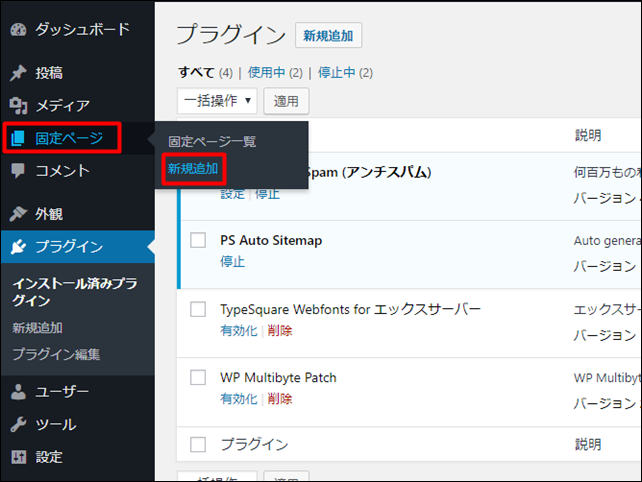
Wordpress管理画面のメニューから、「固定ページ」→「新規追加」とクリック。


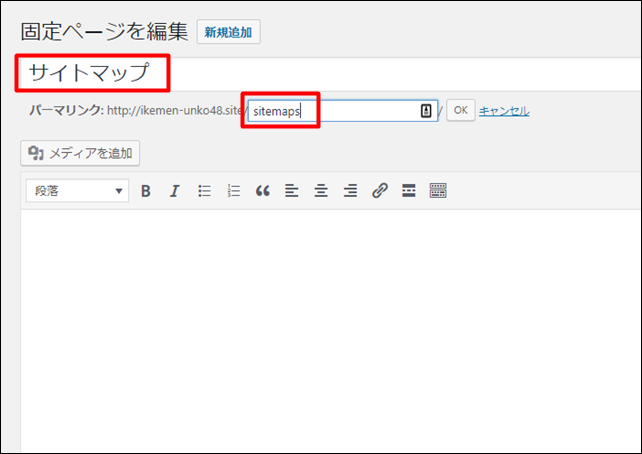
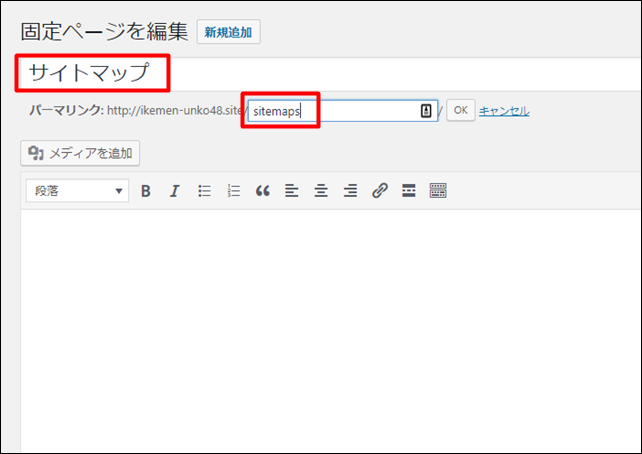
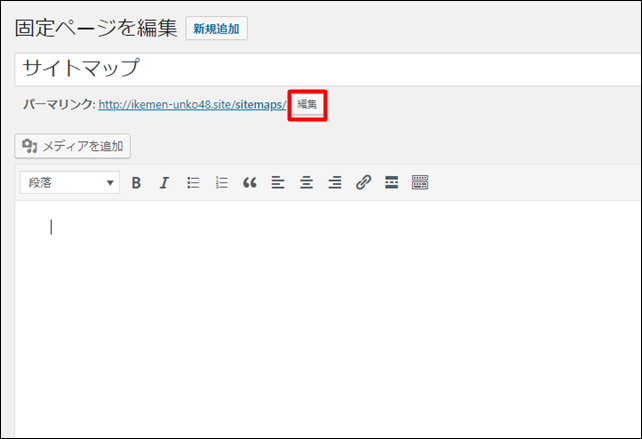
固定ページ編集画面を開いたら、特になにも考えなくて良いので、タイトルに「サイトマップ」、パーマリンクに「sitemaps]と入力します。


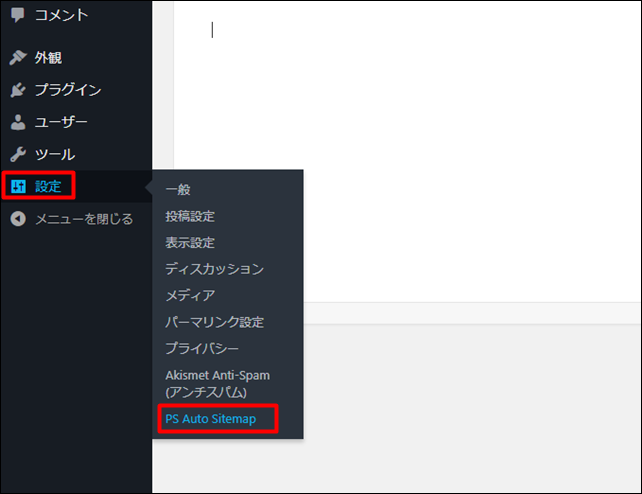
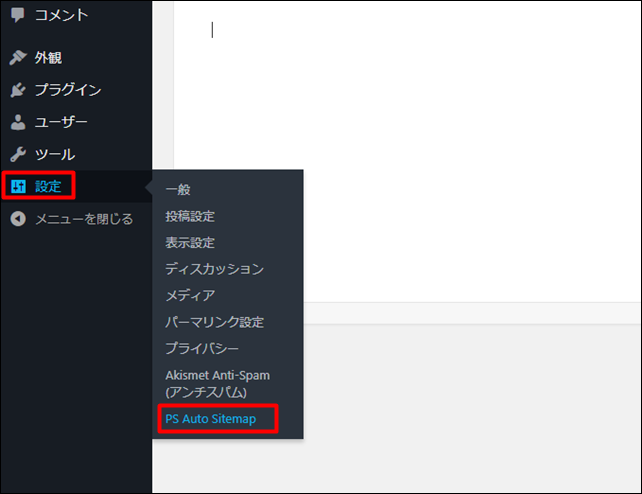
一度「下書きとして保存」して、左メニューから「設定」→「PS Auto Sitemap」とクリック。


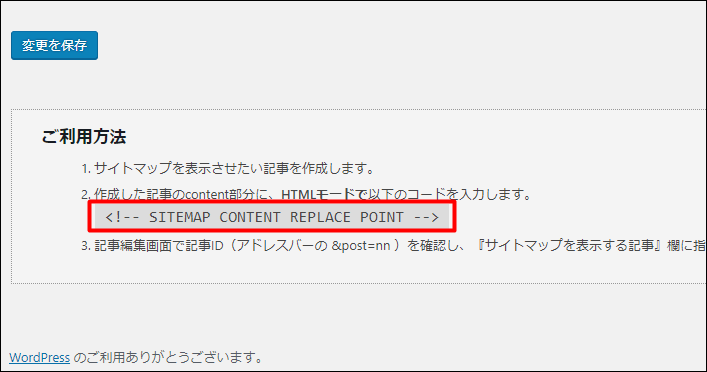
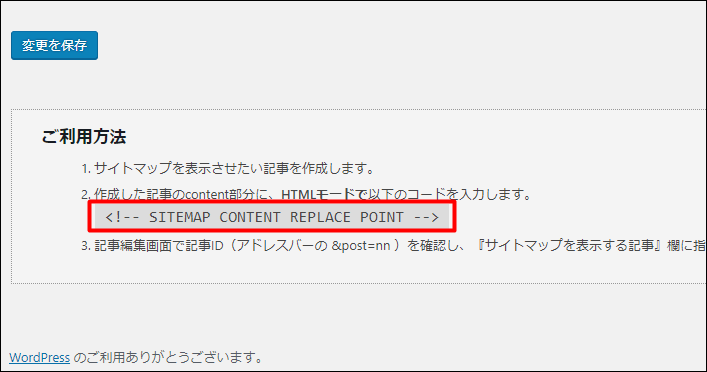
PS Auto Sitemap設定ページの下部、「ご利用方法」に書いてある
<!– SITEMAP CONTENT REPLACE POINT –>
のショートコードをコピー。


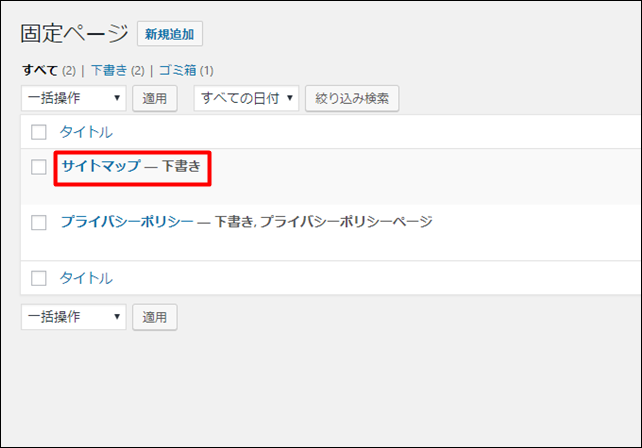
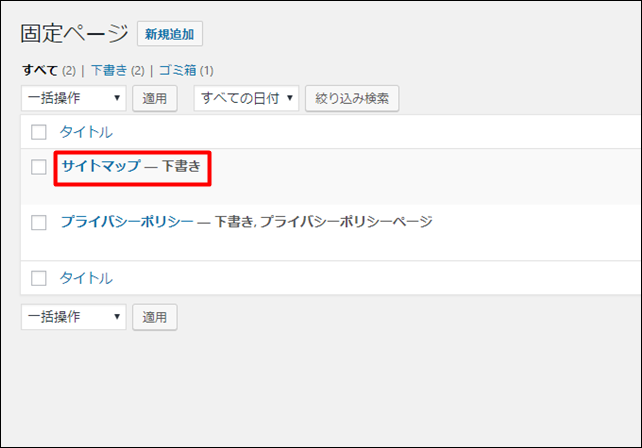
メニューから「固定ページ」→「固定ページ一覧」と進み、先程作成した「サイトマップ」の下書きをクリックして開く。


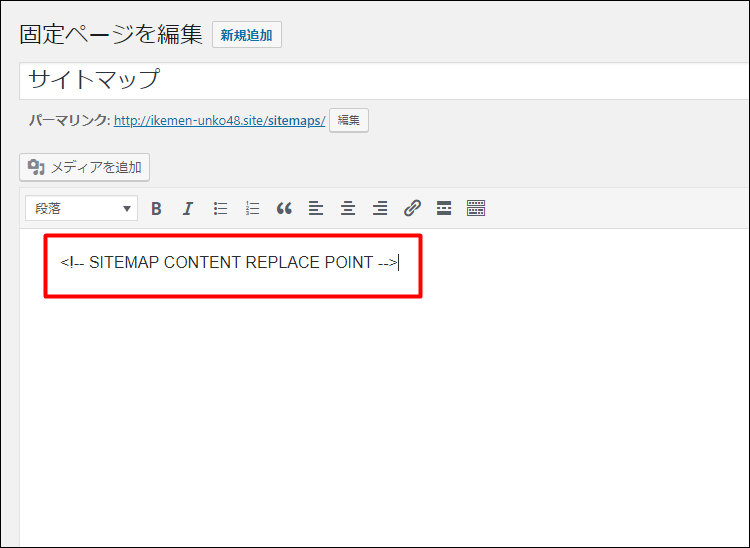
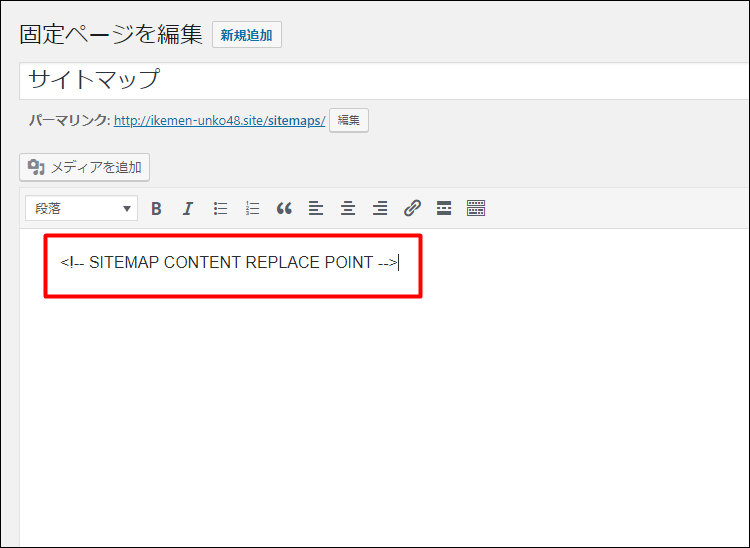
開いたら、記事作成スペースに、先程コピーしたコードを貼り付け。
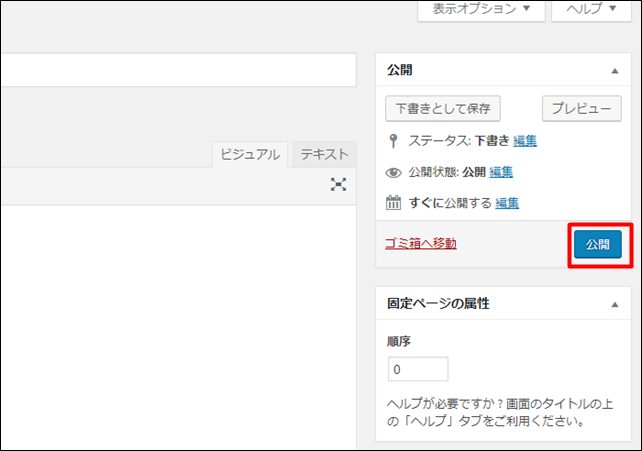
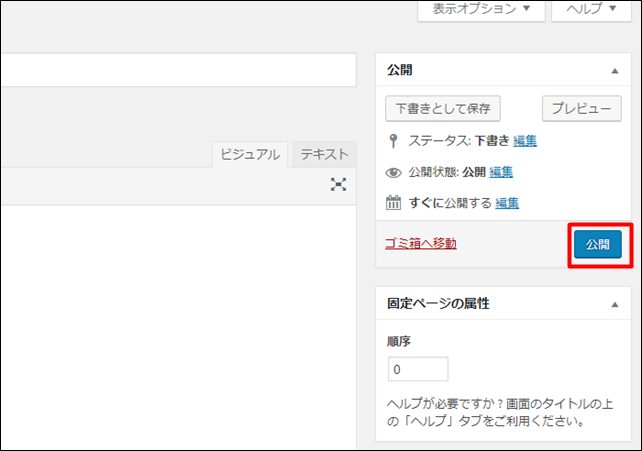
「公開」をクリックして、投稿します。




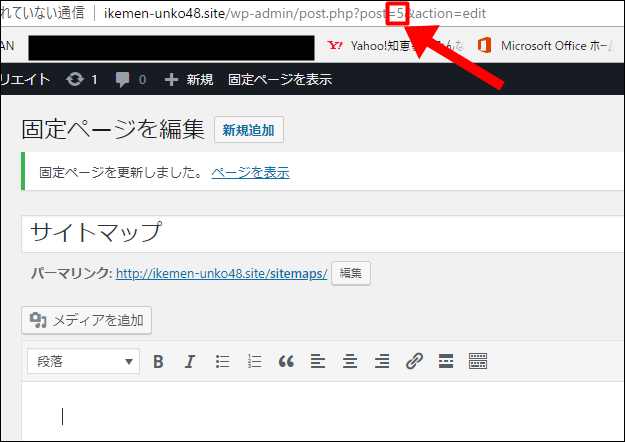
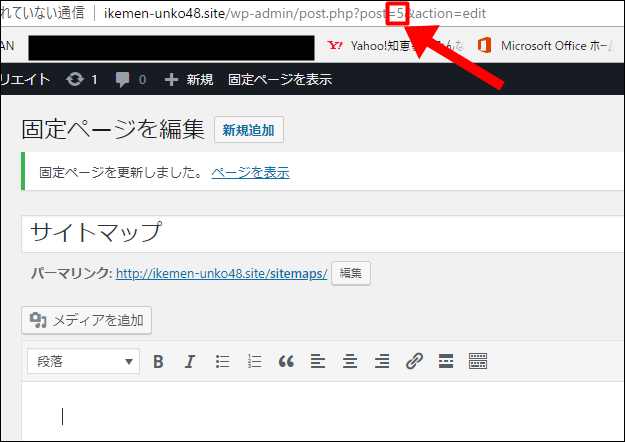
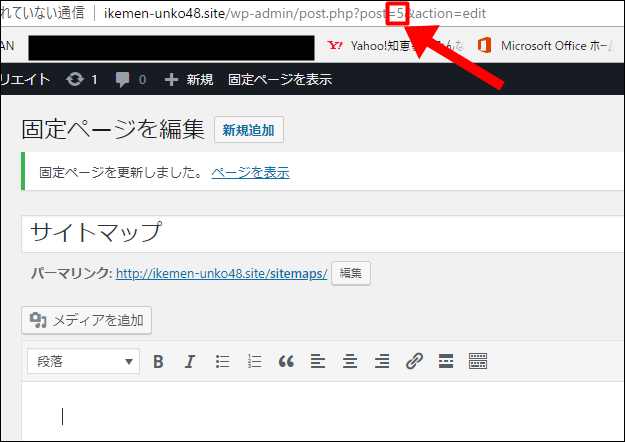
公開が終わったら、ページの上部、アドレスバーに表示されている数値の部分をメモしておきます。


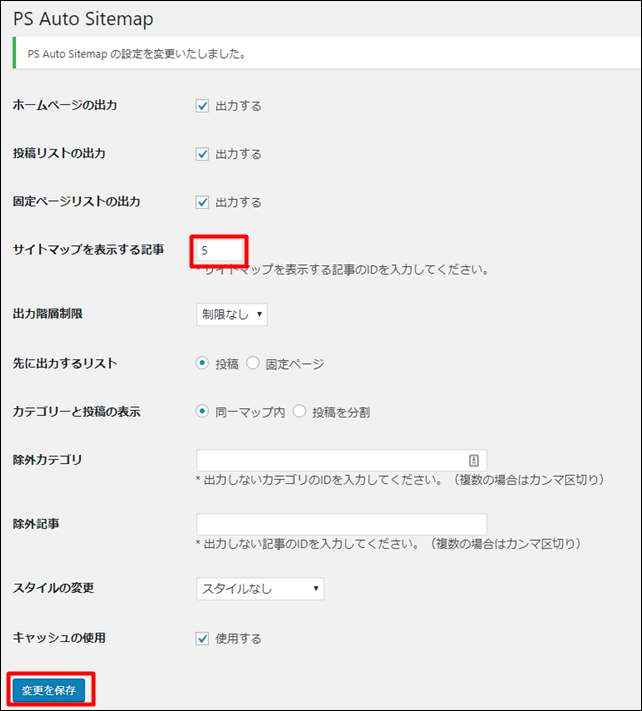
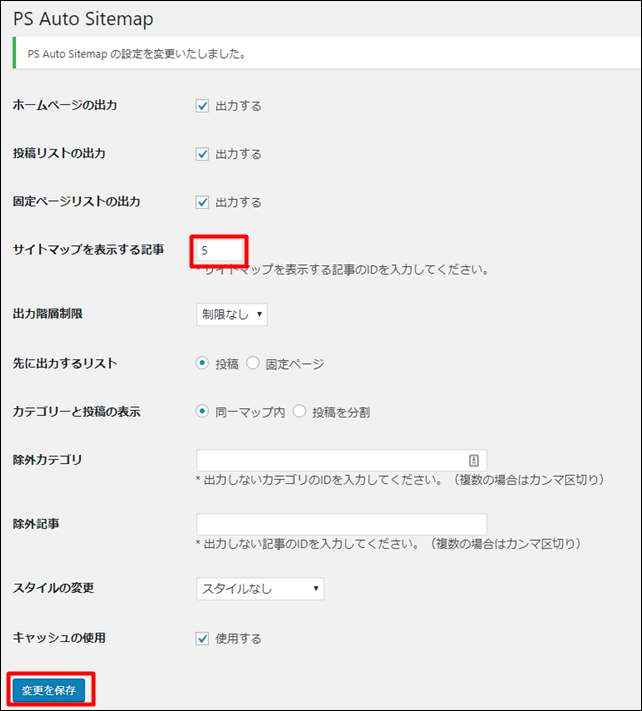
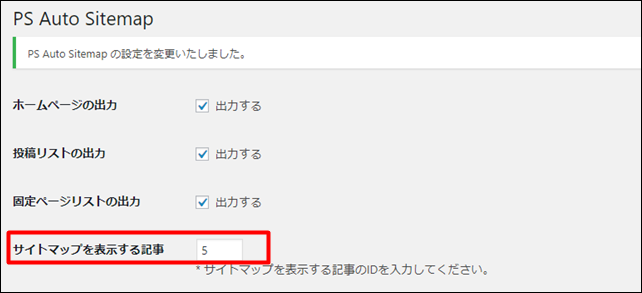
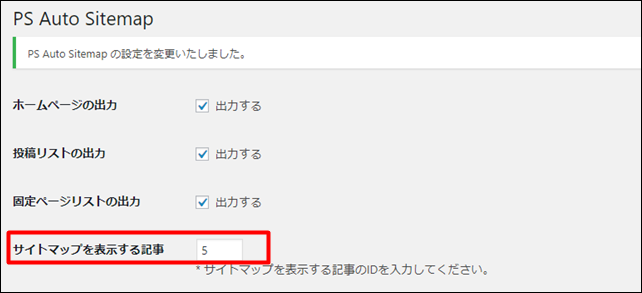
もう一度管理画面の「設定」→「PS Auto Sitemap」で設定画面を開き、「サイトマップを表示する記事」のところに、先程メモした数字を入力して、「変更を保存」。


以上で、PS Auto Sitemapの設定は完了です。
あとは、記事を追加していけば、自動でサイトマップが生成されていきます。
PS Auto Sitemapを使うメリット


PS Auto Sitemapをインストールすることで、得られるメリットが結構大きいので、ちょっとまとめてみました。
- 一度設定してしまえば、あとは自動でサイトマップを作ってくれる。
- ユーザビリティの向上
- 多少SEO対策にも効果もあり
- クローラーが回遊しやすくなる
一度設定してしまえば、自動でサイトマップを生成してくれる
PS Auto Sitemapをインストールして一度設定してしまえば、あとは放置しておくだけで、勝手にサイトマップを生成してくれます。
何もしなくても自動で出力してくれるので、とても便利ですね。
ユーザビリティの向上
サイトマップは、いわば目次のような役割を持つので、ユーザーがサイト内を回遊するお手伝いをしてくれることになります。
つまり、これによってユーザーの滞在率が長くなれば、サイトの評価が高くなりやすい、ということですね。
多少のSEO対策にも効果もあり
こちらに関しては、サイトマップが自動生成されることで、内部リンクが充実するため、SEO効果にも多少影響があるでしょう。
クローラーが回遊しやすくなる
サイト上のわかりやすい場所にサイトマップを設置することで、サイトマップからクローラーが各記事を回り、回遊しやすい状態を作ることができます。
PS Auto SitemapとGoogle xml sitemapsの違いって?


PS Auto Sitemapのほかにも、同じようにサイトマップを自動生成してくれるプラグインとして、Google xml sitemapsがあります。
この2つの違いは何かと言うと、PS Autoのほうは、ユーザーの利便性を高めるためのもので、ユーザーのためのサイトマップとなります。
Google xmlのほうは、検索エンジンにサイトを認識させやすくするためのもので、検索エンジン(Google)のためのサイトマップということです。
どちらも同じ、サイトマップを生成するプラグインですが、生成する目的が全く違うんですね。
サイトマップが表示されない時の対処法
PS Auto Sitemapをインストールしたんだけど、サイトマップが表示されない!
という人もいるみたいですね。
サイトマップが表示されない原因は、大半は設定のミスが原因ですので、ありがちな失敗例を参考としてまとめてみました。
- IDを入力していない、間違っている
- ショートコードをビジュアルエディタで貼り付けている
- Google xml sitemapsを最初に設定している
IDを入力していない、間違っている
こちらの記事の通り進めていれば、まず間違えることは無いと思いますが、サイトマップが表示されない場合は、確認してみましょう。
WordPress管理画面の左メニューから、「設定」→「PS Auto Sitemap」と進み、「サイトマップを表示する記事」のところに、IDが記入されているか確認して下さい。


記入されているなら、今度はIDが間違っていないかチェック。
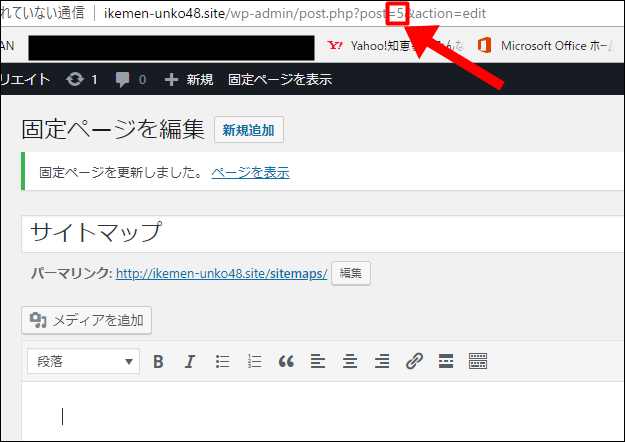
メニューから、「固定ページ」→「固定ページ一覧」と進み、「サイトマップ」をクリック。
画像の上部、アドレスバーに表示されている、「post=」の後に表示されている数字を確認、先程のIDと違っていないか、確認しましょう。


ショートコードをビジュアルエディタで貼り付けている
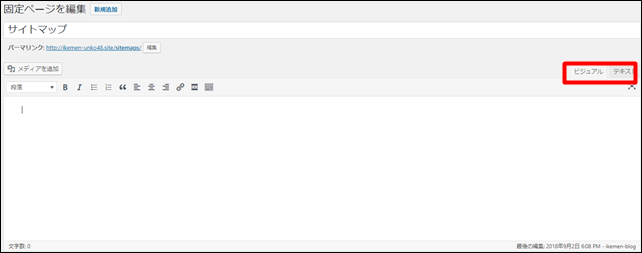
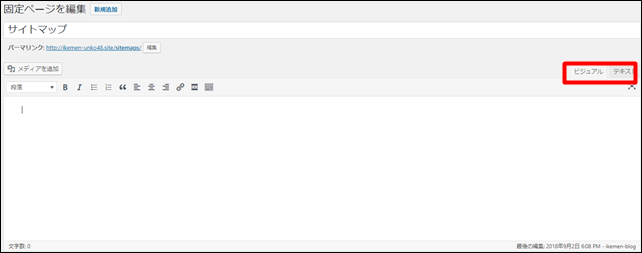
サイトマップ作成時に、記事作成欄に貼り付けたショートコードですが、こちらはビジュアルモードではなく、テキストモードで貼り付けましょう。
ビジュアルとテキストの切り替えは、「固定ページを編集」ページの右上タブで切り替えできます。


Google xml sitemapsを最初に設定している
Google xml sitemapsを最初に設定している場合、URLが被っている場合があります。
つまり、Google xml sitemapsのURLが「~/sitemap」で、PS autoのほうも同じ「~/sitemap」のURLを使っていると、後から設定したほうが表示されなくなってしまいます。
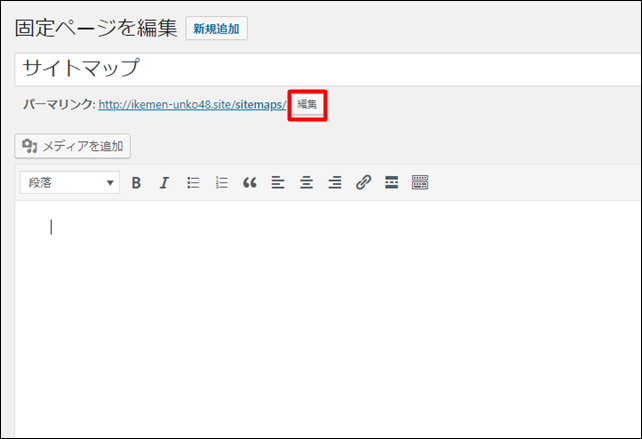
この場合は、PS autoのURLを「/sitemap」から「/sitemaps」などに変更するだけで、解決出来ます。
URLの変更は、「固定ページを編集」ページの「パーマリンク」で編集してください。


表示されない原因は大体これで解決できると思いますが、もしこれでも表示されない場合は、一度キャッシュを削除してから、もう一度確認してみてください。
記事をサイトマップから除外したいときは?
記事を書き溜めていくと、サイトマップに表示させたくない記事や、固定ページも出てくるかもしれません。
その時に表示させない設定方法を解説しておきましょう。
やり方は全然難しくありません。
まず、表示させたくない記事のIDを調べます。
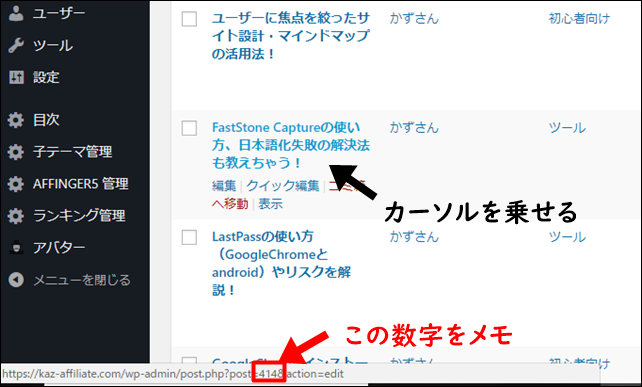
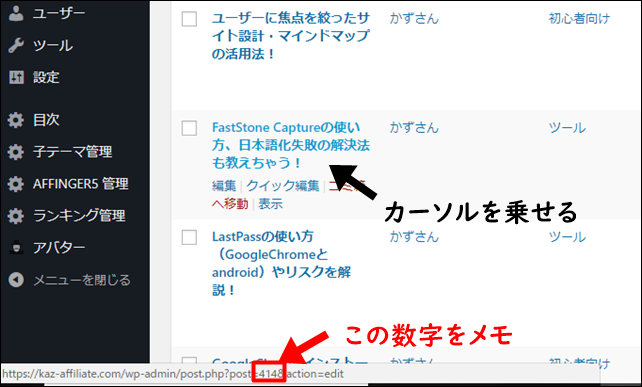
メニューの「投稿一覧」から、表示させたくない記事のタイトルの上にカーソルを乗せます。
すると、画面下部に記事のアドレスが表示されますね。
このアドレスの「post=」に続く数字がIDなので、これをメモしておきます。


次にメニューから「設定」→「PS Auto Sitemap」と進み、設定画面の「除外記事」のところに、先程メモしたIDを入力します。


表示させたくない記事が複数ある場合は、カンマ「,」区切りで入力して下さい。
これで、設定した記事はサイトマップに表示されなくなります。
おまけ





































コメント