こんにちは、かずさんです。
アフィリエイトを初めたばかりの初心者の方は特にだと思うんですが、記事を書く時間ていつも足りなくないですか?
初めのうちは何をするにも時間がかかるし、なかなか記事を増やせずに困ってる人も多いかもしれません。
でも、とにかく記事を書かないことには、どんな天才で才能溢れる人でも、アフィリエイトで稼ぐのは難しいですよね。
とはいっても本業のある人は、どうやったって使える時間は限られているので、上手に時間を使える人って、それだけで有利です。
上手に時間を使うために大事なのは、無駄を省くこと。
ということで、今回の記事では、無駄な時間を省いて作業を効率化・時短できるおすすめプラグインをご紹介します。
あ、プラグインのインストール方法は、どれもやり方は同じなので、こちらの記事を参考にしてみて下さい。
-

アフィリエイト初心者におすすめのWordPressプラグイン10選
WordPressでサイトやブログを立ち上げたら、まずはやっておきたいのがプラグインの導入です。 ただ、初心者の人にとっ ...
続きを見る












Search Regexで一括変換


Serch Regexは、サイト内の文字列を、一括で変換することが出来るプラグインです。
- 商品名をずっと間違えて記事を書いていた
- 商品の金額が変更になったので、記事を修正したい
- SSL化するために、URLを一括で変更したい。
- 特定の文字列を検索したい
こんな時に使うと結構便利だし、修正箇所をいちいち探し出す手間が省ける、なかなかに優秀なプラグインです。
Search Regexの使い方
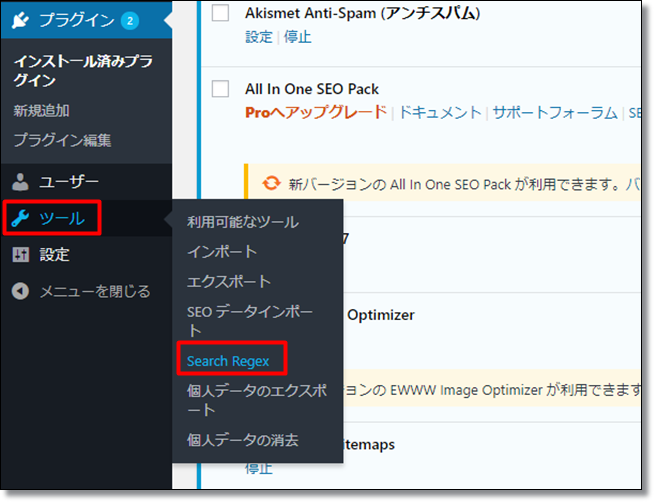
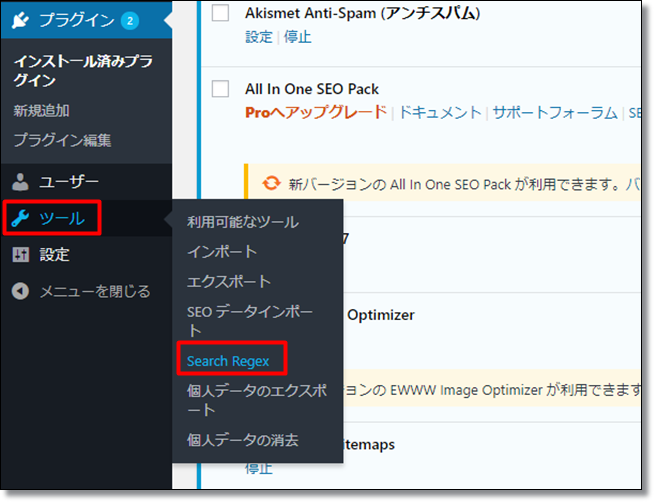
WordPress管理画面の左メニューから、「ツール」→「Search Regex」とクリック。


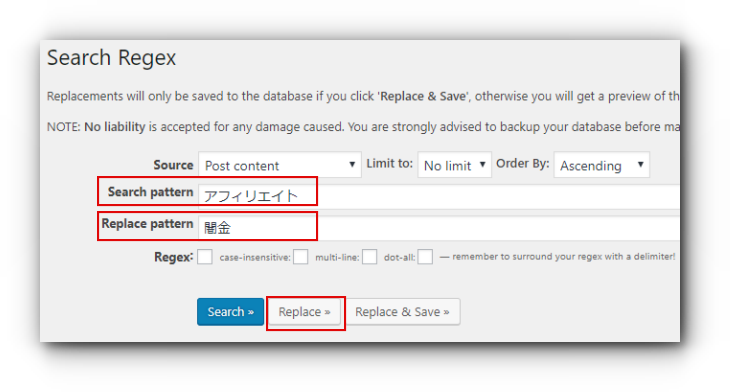
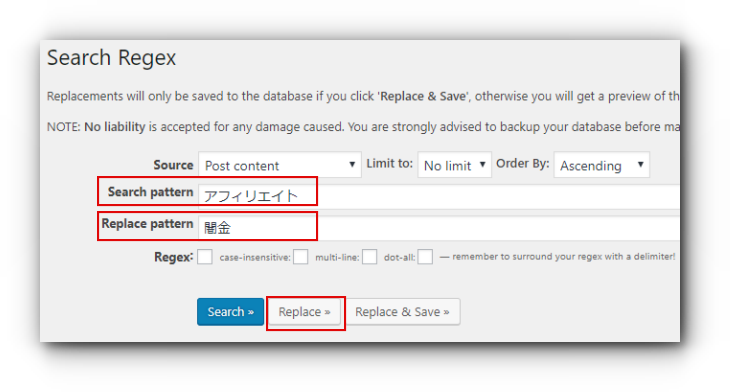
Search Regexの設定画面を開いたら、「Serch pattern」のところに直したい文字列を、「Replace pattern」のところに置き換えする文字列を入力します。
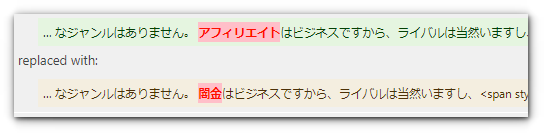
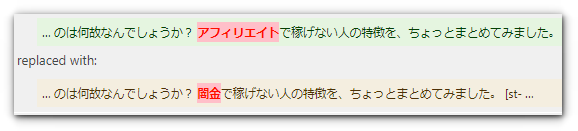
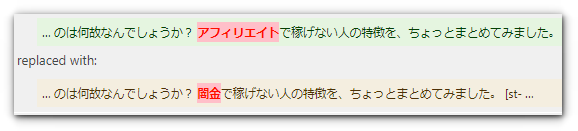
例として、「アフィリエイト」という文字列を「闇金」に置き換えてみましょう。


画像のように入力して、「Replace」をクリックすると、・・・。






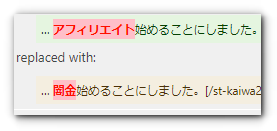
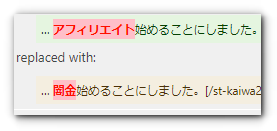
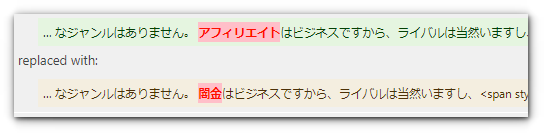
はい、このように、すべての記事の文字列を、一括で置き換えることができるようになります。
ちなみに、「Replace」だとどのように変わるかが確認できて、「Replace&Save」だと、完全に置き換えされて、もとに戻すことはできなくなります。
置き換えは慎重にやりましょう。
Add Quick Tagはショートコードもラクラク


Add Quick Tagはその名の通り、ショートコードやタグ打ちをめちゃめちゃ楽にしてくれる、便利プラグインです。
ショートコードやタグ打ちと言われてもピンとこない人もいるかもしれませんが、例えば文字装飾をする場合。
黄色いラインマーカーを引く場合は、<span style="background-color: #ffff00;"></span>のタグで挟む必要があります。
実際にやってみると、こんな感じですね。
アフィリエイトの時間ですよ
で、実際に記事を書くときに、いちいちタグをコピペしてたら、いくら時間があっても足りないですよね。
そこで、タグを記憶してクリックだけで簡単に貼り付けしてくれるのが、Add Quick Tagです。
圧倒的に記事作成を効率化してくれるので、時短の面では必須のプラグインと言っていいと思います。
Add Quick Tagの使い方
それでは、実際に使いながらやり方を解説していきます。
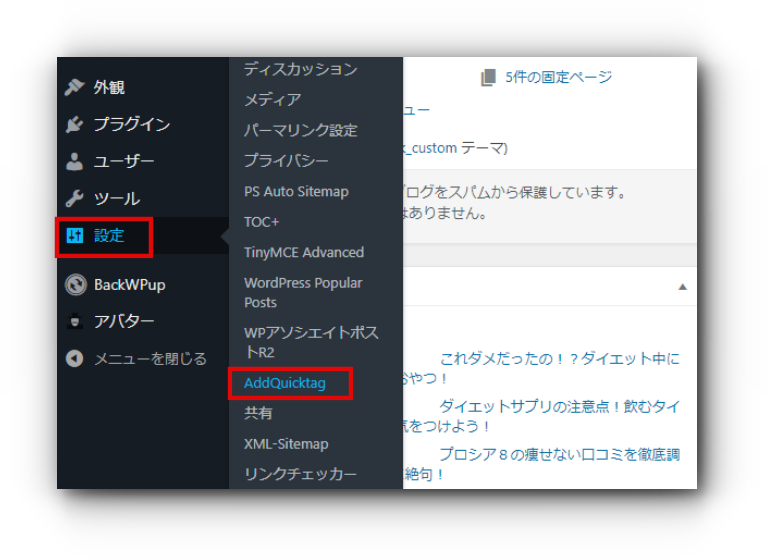
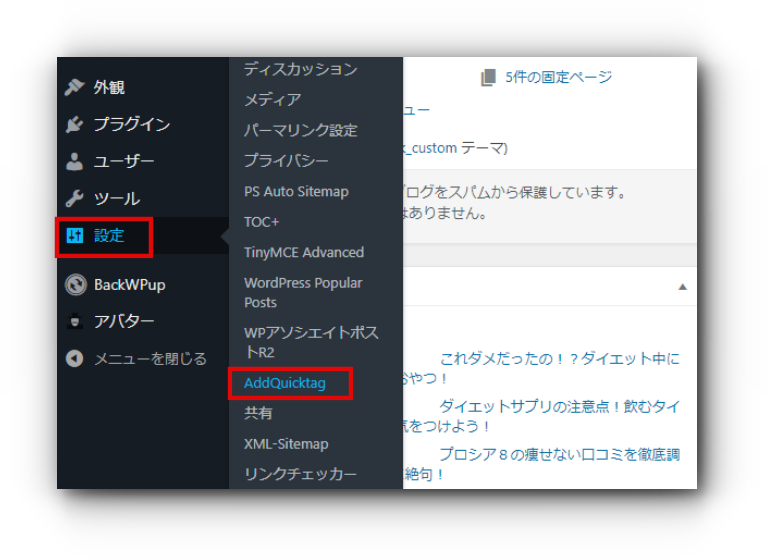
WordPress管理画面の左メニューから、「設定」→「Add Quick Tag」とクリックします。


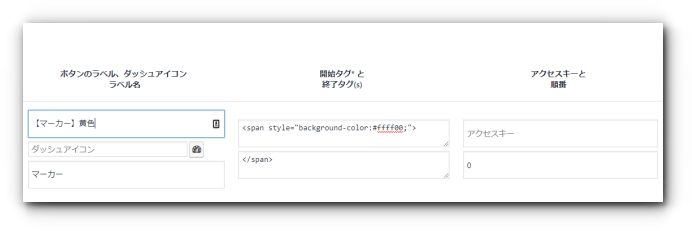
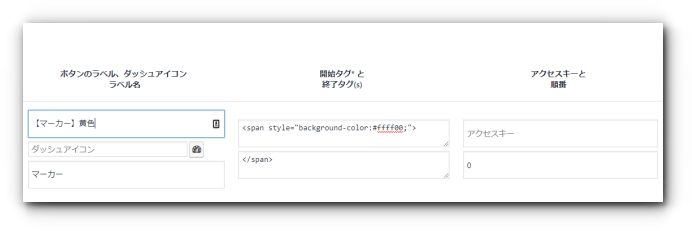
「クイックタグの追加と削除」画面が開いたら、必要な箇所を1個1個入力していきましょう。


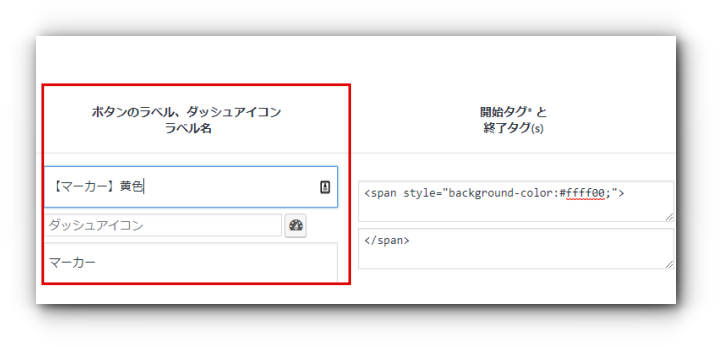
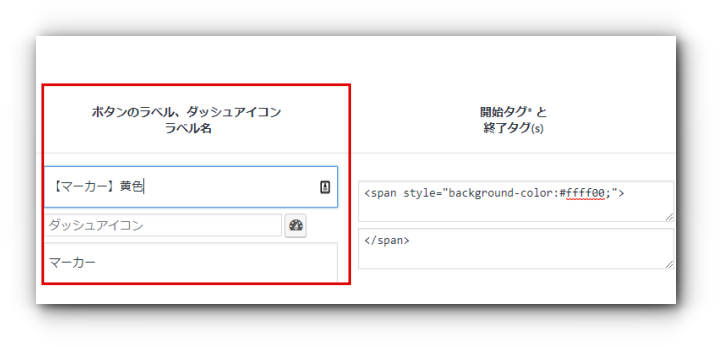
ボタンのラベル、ダッシュアイコンラベル名


ボタン名のところは、Add Quick Tagを使う時に表示される名称です。
一発で何のボタンを登録したのか分かるように、名前をつけると良いと思います。
例えば、黄色いマーカーを使うボタンを登録したいなら、「マーカー 黄色」とかですね。
その下のアイコンを選択しておくと、ボタン名の横にアイコンを表示することができます。
視覚的に見やすくなるかもしれませんので、お好みで設定しても良いですし、面倒なら設定しなくても大丈夫です。
一番下の「ラベル名」は、必要ないので何も書き込まないでOKです。
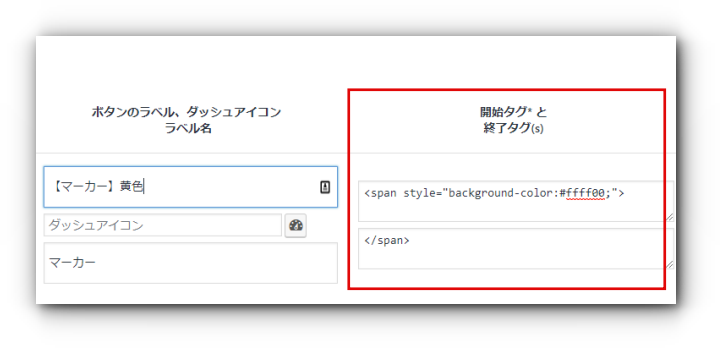
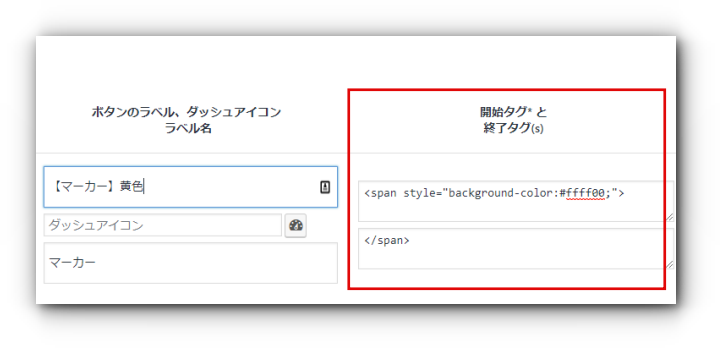
開始タグと終了タグ


開始タグというのは、タグの先頭部分、赤字になっているところのことです。
<span style="background-color: #ffff00;">アフィリエイトの時間ですよ</span>
終了タグは青字部分です。
開始タグと終了タグで文字列を挟み込むことで、文字を装飾したり、枠で囲ったりできるんです。
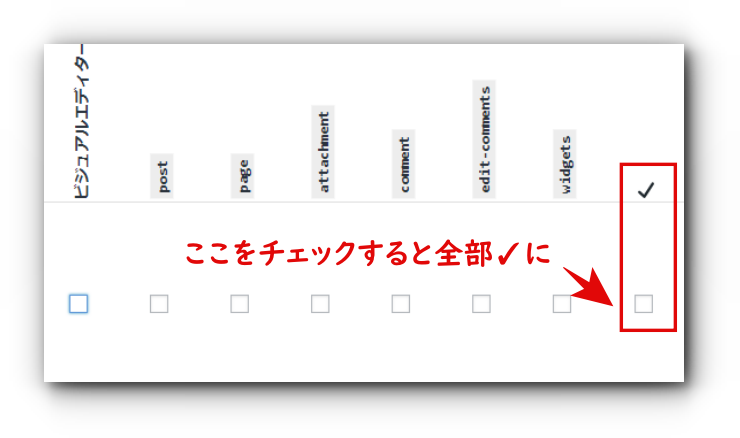
画像のように、開始タグを上段に、終了タグを下段に入力してください。
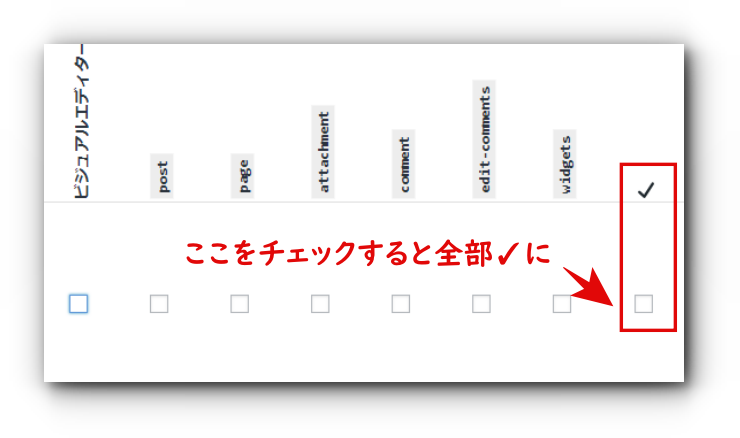
最後に、✓マークをクリックして、チェックボックスに全部チェックが入れば、設定完了です。


実際に使ってみよう
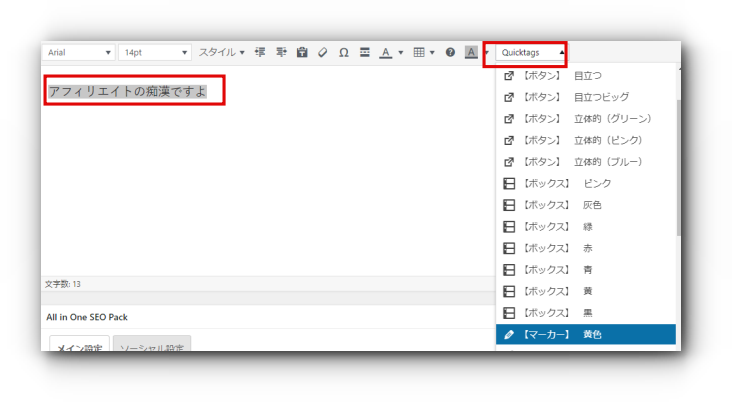
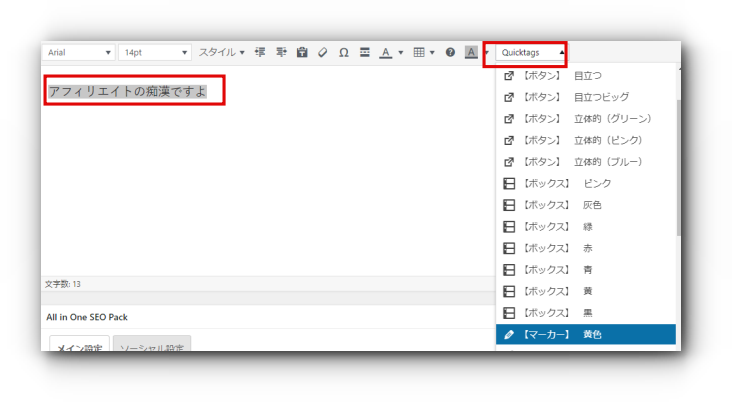
それでは、登録したボタンを実際に使ってみましょう。
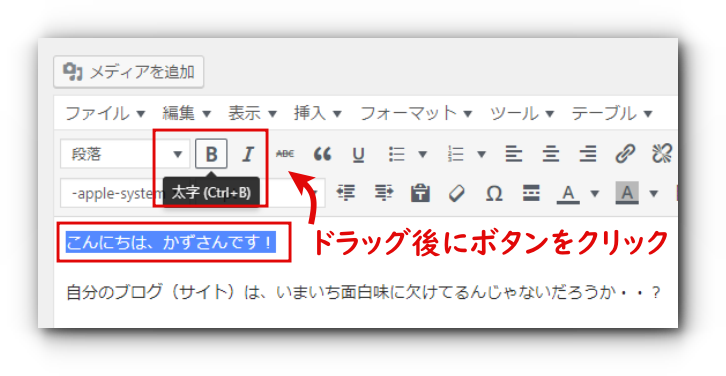
画像のように、文字列をドラッグして、「Quick Tag」からボタンを選んでクリックするだけです。




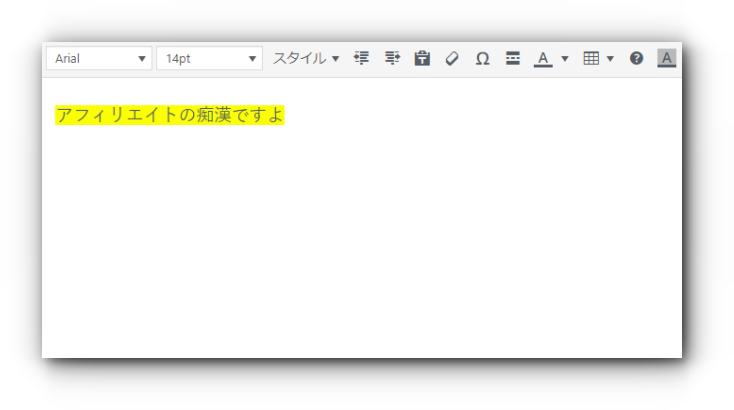
このように、簡単に文字装飾やボタン、枠などを設定することができます。
ちなみに、ボタンの登録は1個ずつしかできないので、ここはちょっと面倒ですね。
TinyMCE Advancedで文字装飾を超時短


TinyMCE Advancedは、WordPressの投稿機能(ビジュアルエディタ)を、使いやすく拡張してくれるプラグインです。
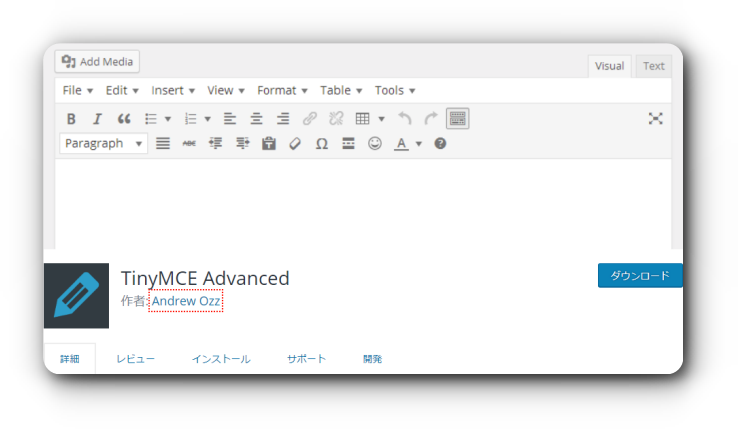
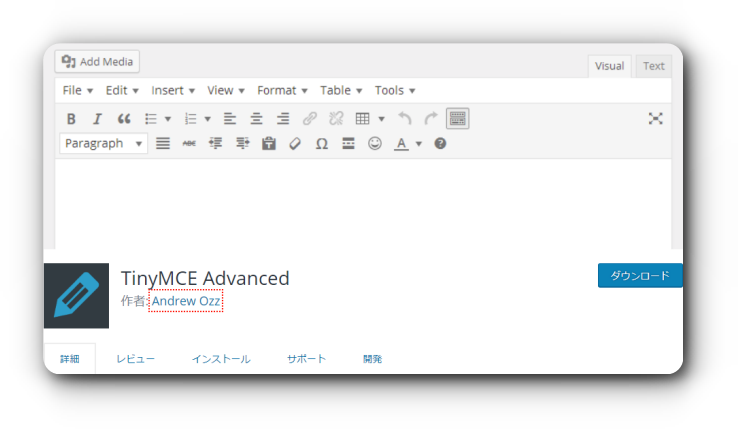
例えば、記事を作成する時によく使う「フォントの変更」「フォントサイズの変更」のほか、「表の挿入」なども編集ボタンで簡単に行えるようになります。
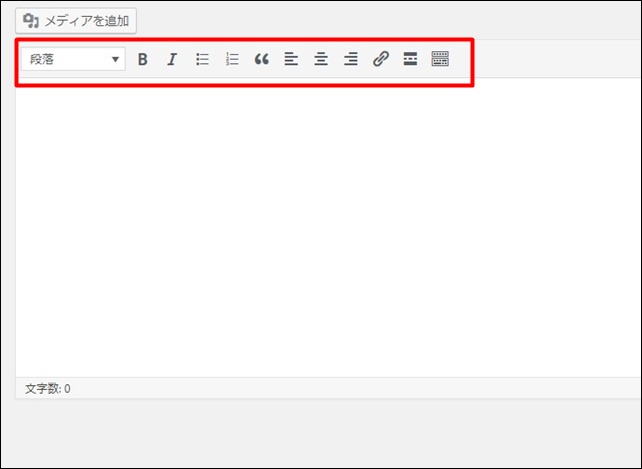
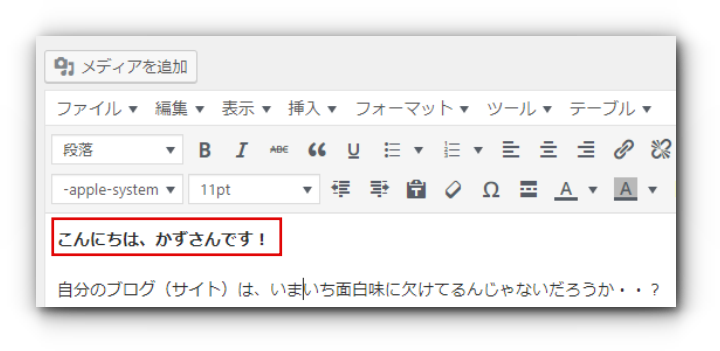
TinyMCE Advanced導入前


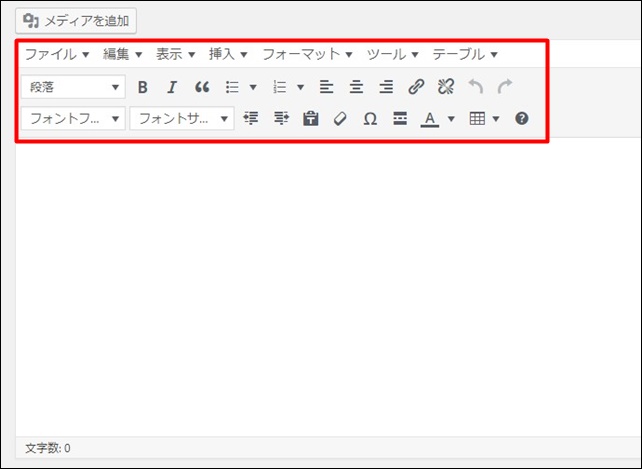
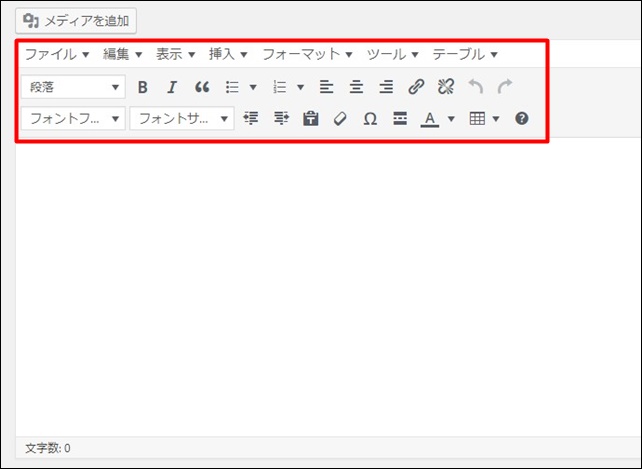
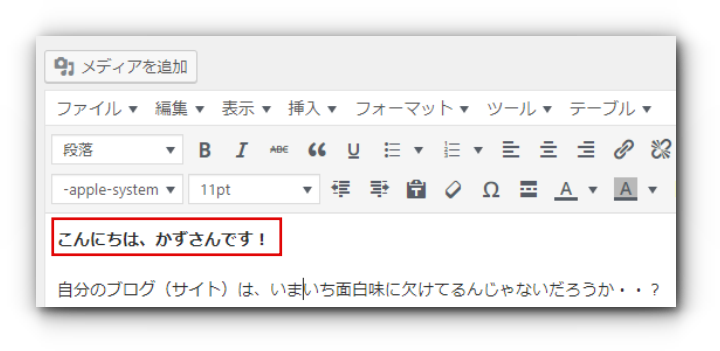
TinyMCE Advanced導入後


Add Quick Tagと同様に、記事の作成を効率化するために必須のプラグインです。
TinyMCE Advancedの設定方法
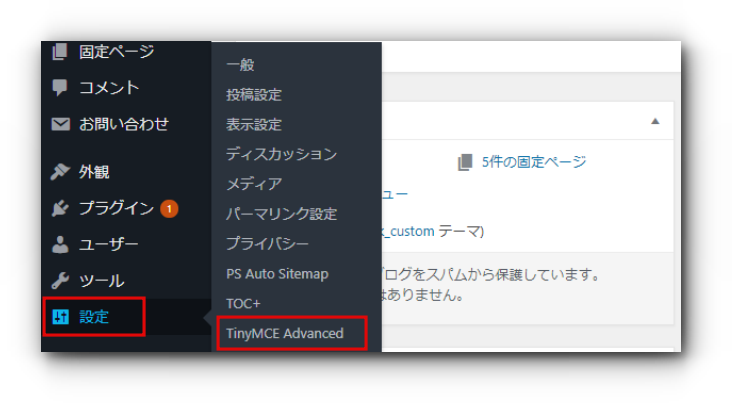
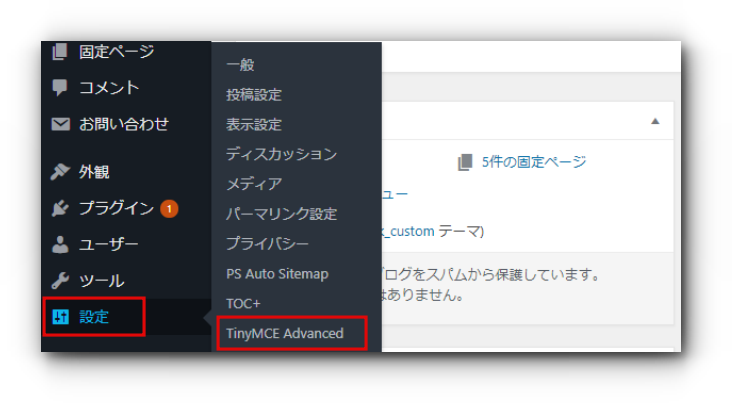
WordPress管理画面の左メニューから、「設定」→「TinyMCE Advanced」とクリックします。


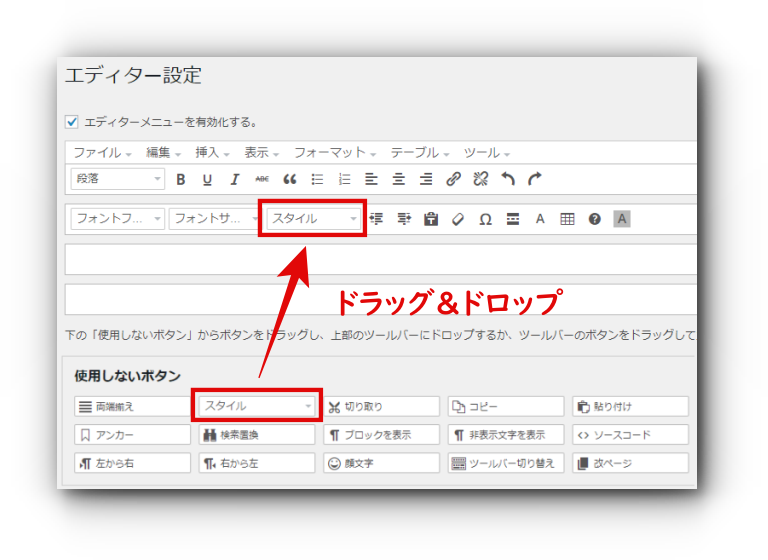
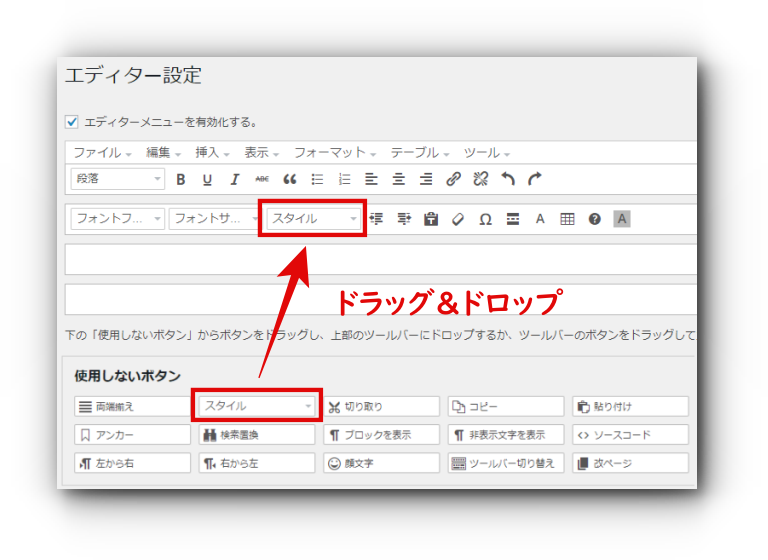
「エディター設定」の画面が開いたら、エディターで自分が利用したい編集ボタンを設定していきましょう。
やり方は、「使用しないボタン」の一覧から、必要なボタンをドラッグして、上部ツールバーの好きなところに並べるだけです。


オススメの編集ボタン
実際に使用する機会が多い、編集ボタンをまとめてみました。
もちろん、この他にもボタンはいろいろあるので、お好みでカスタマイズしてみてください。
段落![]()
![]()
見出し作成(H2とかH3とか)に使います。SEOライティングにも必須の項目。
太字![]()
![]()
文字を太字に装飾します。
イタリック![]()
![]()
文字を斜体にします。
打ち消し線![]()
![]()
文字に打ち消し線を入れます。
引用![]()
![]()
文章を引用文にします。
下線![]()
![]()
文章に下線を引きます。
番号なしリスト![]()
![]()
番号なしリストを作成する時に使います。
- 番号なし1
- 番号なし2
番号付きリスト![]()
![]()
番号付きリストを作成する時に使います。
- 番号あり1
- 番号あり2
リンクの挿入/編集![]()
![]()
文字列にリンクを挿入する時に使います。
リンク【https://kaz-affiliate.com/akismet-api】
取り消し、やり直し![]()
![]()
記事作成で間違った時、取り消しで1個前の作業に戻れます。
フォントサイズ![]()
![]()
文字のサイズを変更できます。
テキスト色![]()
![]()
文字の色を変更できます。
テキスト背景![]()
![]()
文字列の背景に色を付けられます。
テーブル![]()
![]()
表を作成できます。
| こんな | 表が |
| 簡単に | 作れる |
TinyMCE Advancedの使い方
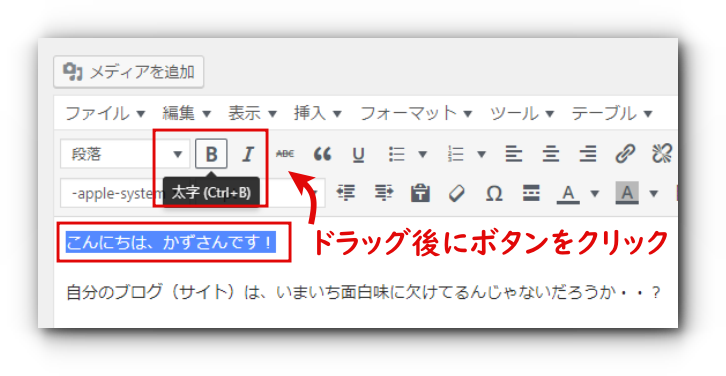
使い方はAdd Quick Tagと同様で、文字列をドラッグしたあとに、編集ボタンをクリックするだけです。




まとめ


いかがだったでしょうか?
副業で記事を書く時間が無いという初心者の方向けに、作業を効率化、時短できるプラグインを3つご紹介しました。
特に、「Add Quick Tag」と「TinyMCE Advanced」は、記事の作成スピードを圧倒的に向上させることができるので、必ず入れておいて下さい。
あ、WordPressのテンプレートに「Affinger」を使ってる場合は、デフォルトでいろんな装飾機能がついているので、「TinyMCE Advanced」だけでも良いかもしれません。
文章や単語をまとめて修正する必要がある場合は「Search Regex」を使うとかなり時短できます。
ちなみに、特定の文字列を検索する場合にも便利なので、ぜひ使ってみて下さい。
-



副業アフィリエイトで作業する時間がない人向け!簡単時間術!
副業として、アフィリエイトに取り組む人は多いと思いますが、その時に出てくる悩みが「作業する時間がない」ということ。 実際 ...
続きを見る